Save and Export

kepler.gl is a client-side only application. In the demo app, the data you uploaded stays in your browser. kepler.gl does not send or store any user data to any backends. This rule poses an limitation on how you can save and share your maps.
However, in the demo app, you can:

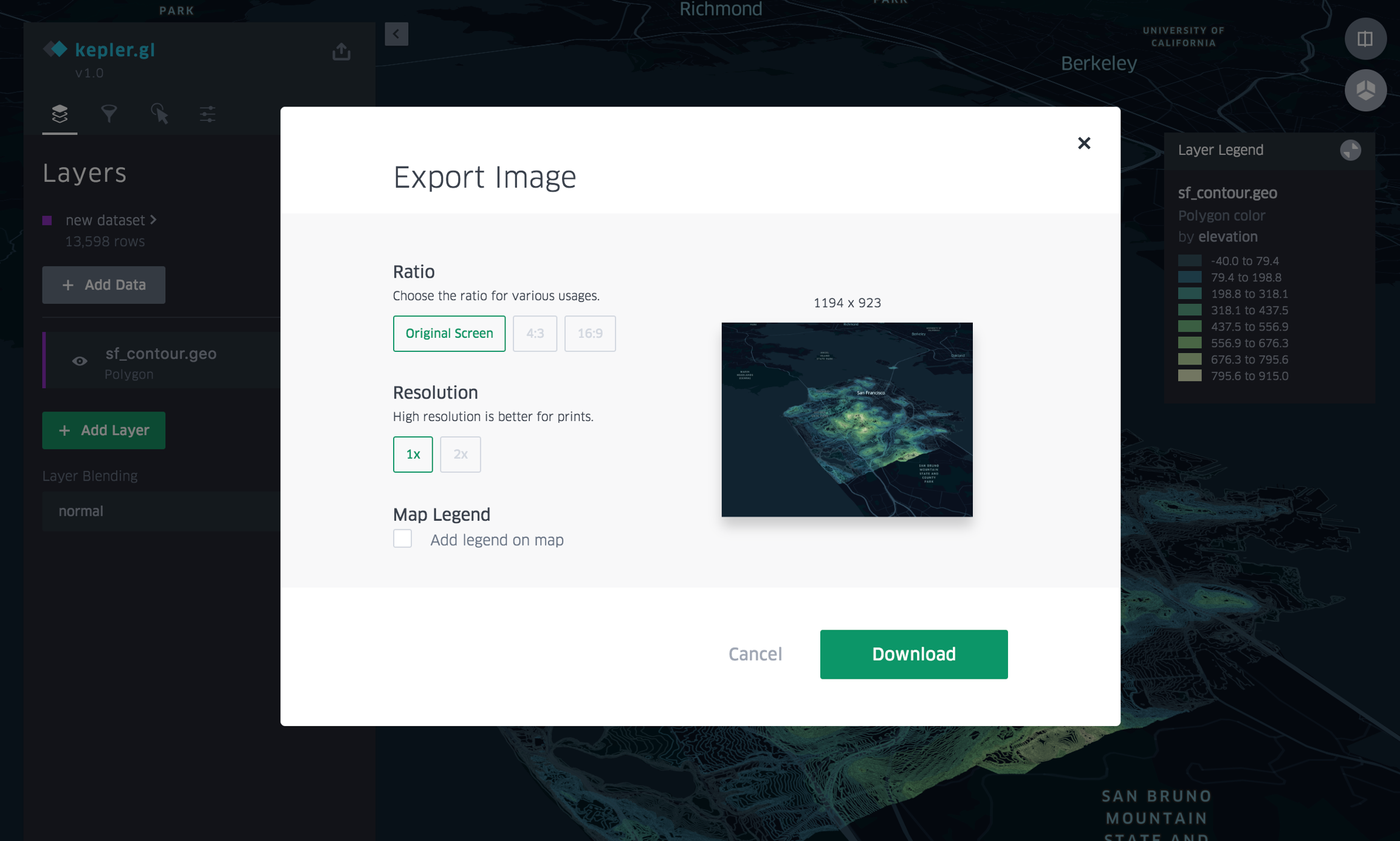
You can export the current map as an image. The export window will use the current map viewport, and the preview will show the entire exported map area. To adjust the viewport, you will have to close the export dialog. You can choose different export ratios or resolutions, and also to add a map legend.

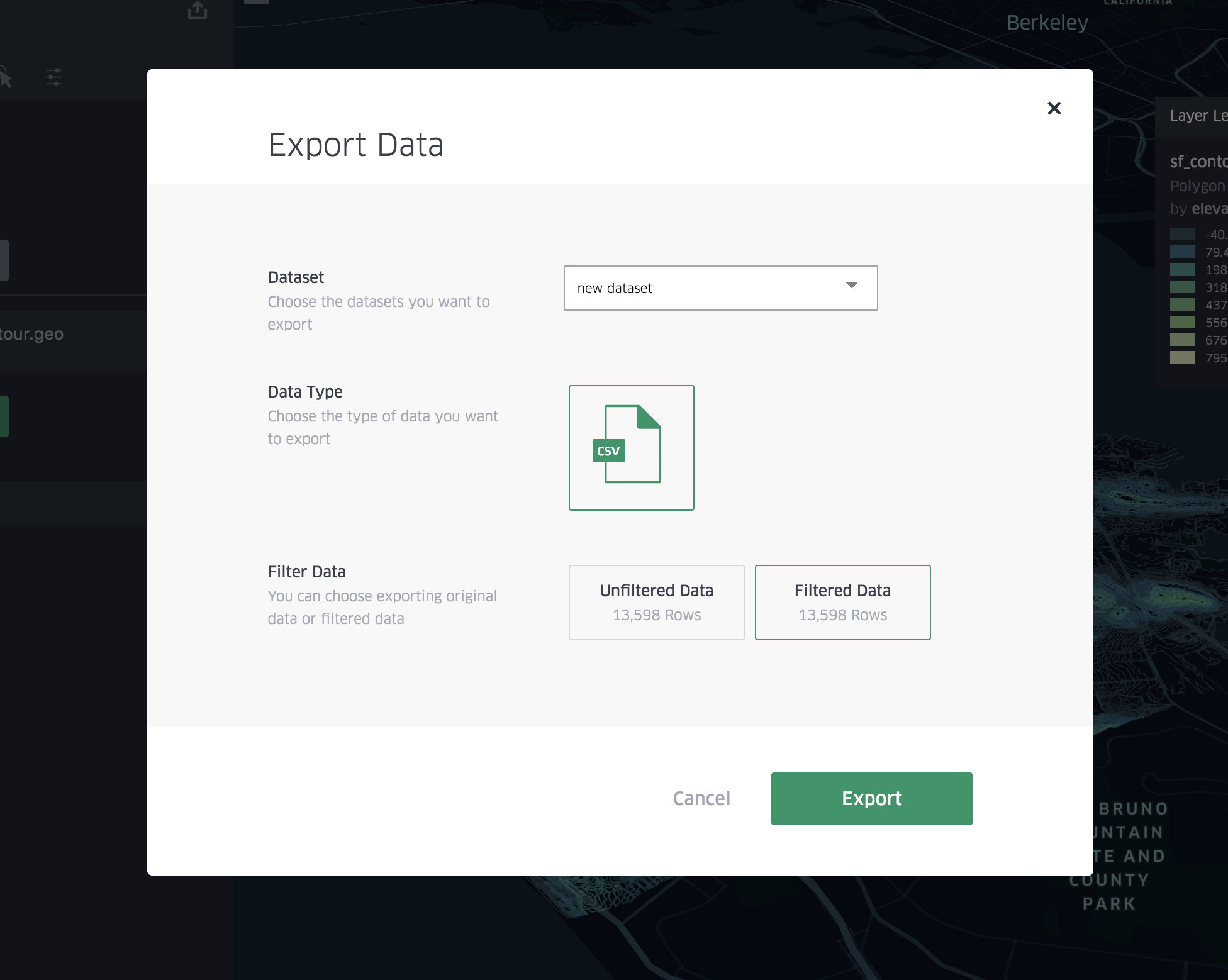
You can export map data as a csv file, with the option to export ONLY the filtered data or the entire dataset.
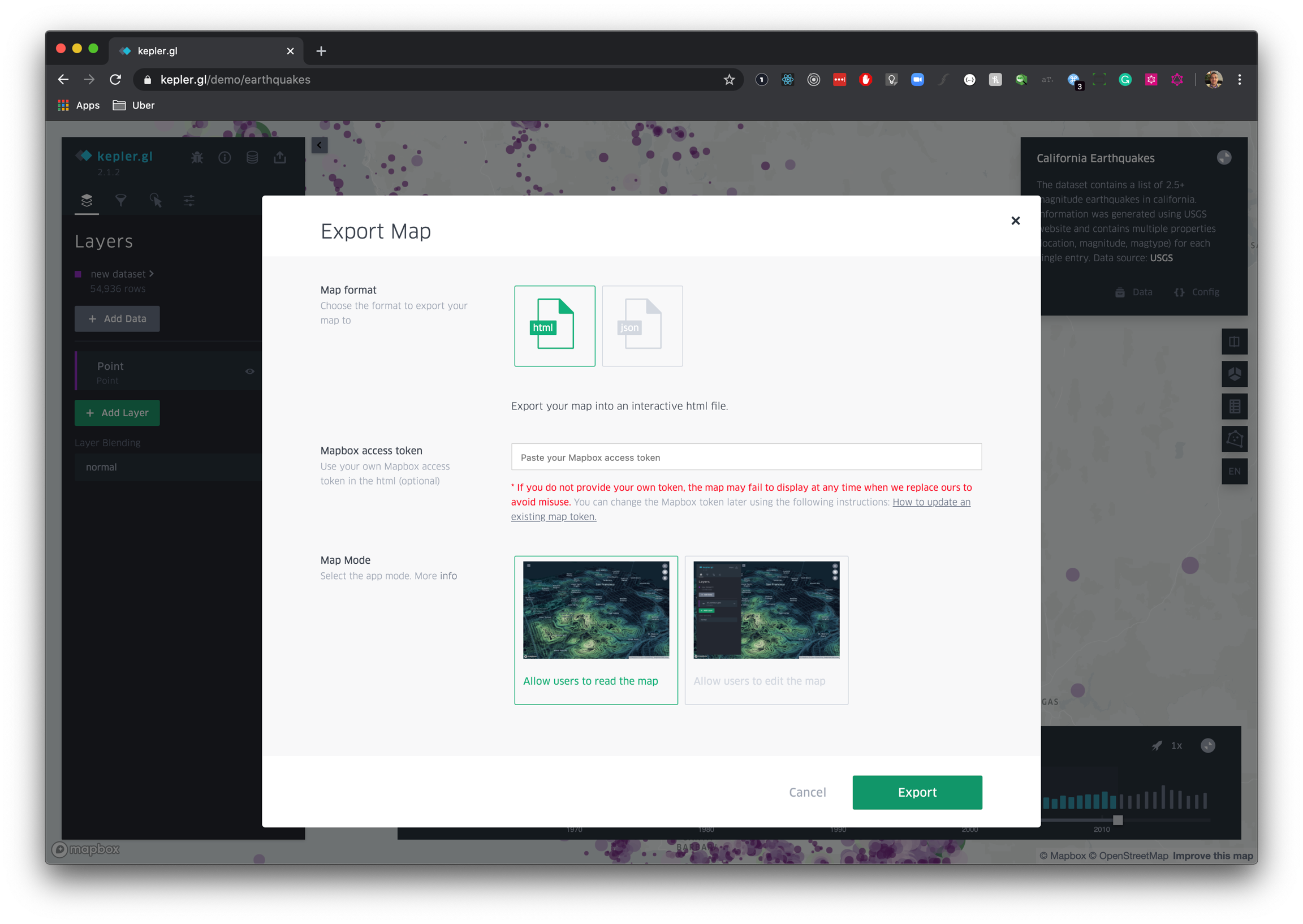
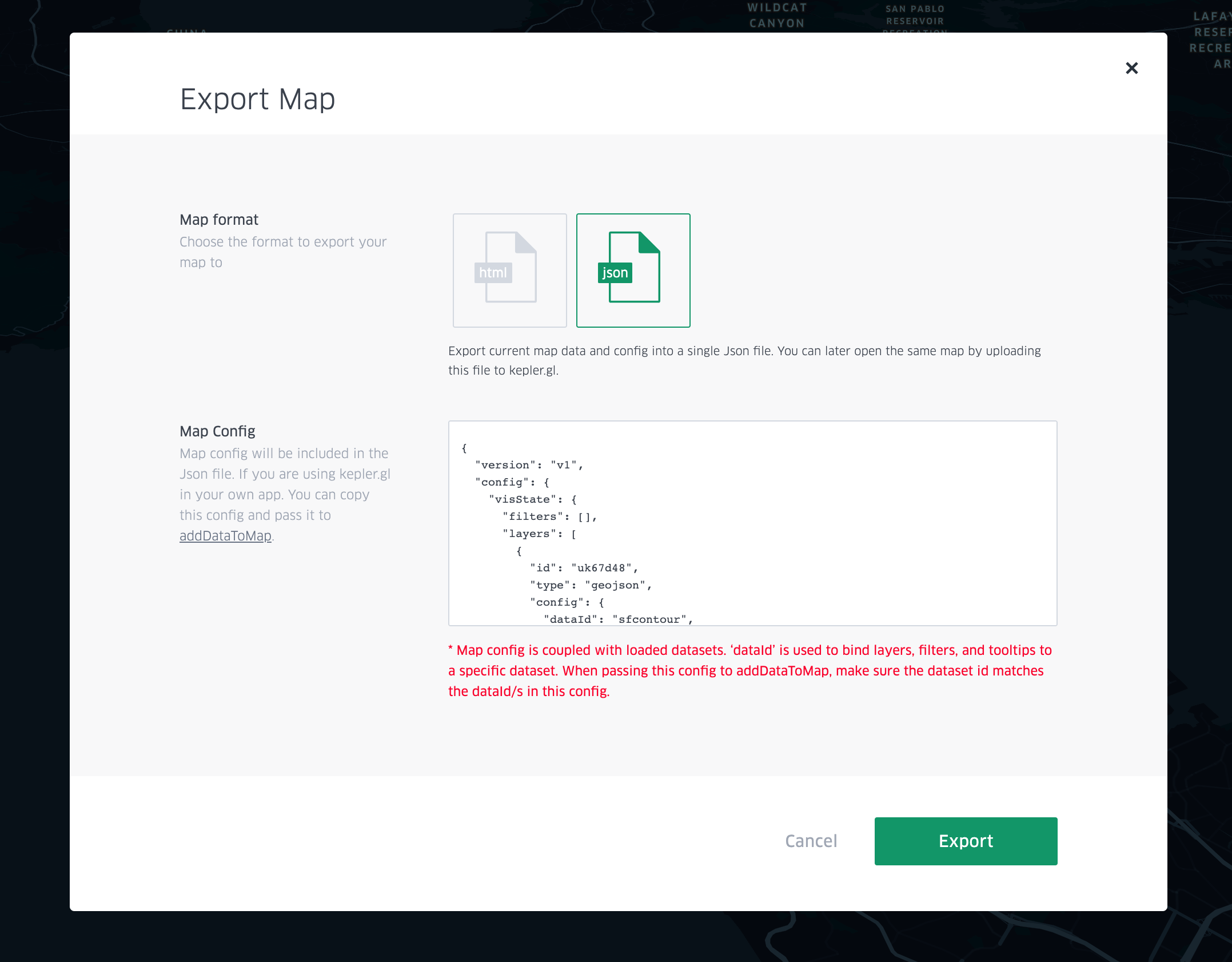
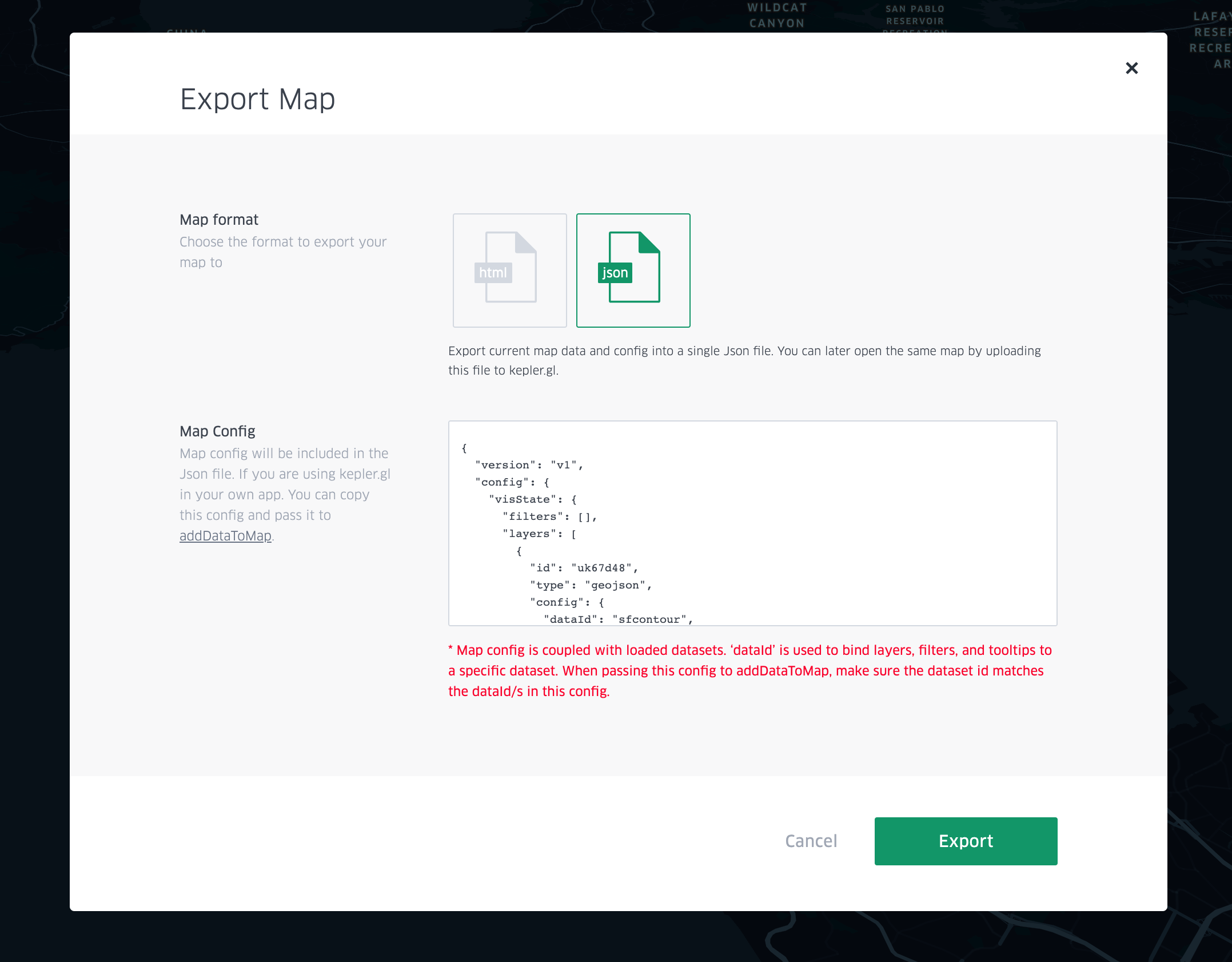
You can export the current map using two different formats. The Export Map window provides two options:
HTML: create a single html file loads and renders your current map.
JSON: create a json file with your current map config and data.

To save and export your current map as HTML file, click on Export Map and subsequently on Export. When prompted provide your own mapbox token to be used in the newly generated file. If you don't provide a Mapbox Token, Kepler.gl will use a default one which can expire at anytime without any communication and therefore break your your existing map.
How to update an exported map token
In order to edit the mapbox token in your html file you simply need to perform the following steps:
Create a new mapbox token or use your existing one.
Open the kepler.gl.map file with your favorite text editor.
Locate the following line in the exported file kepler.gl.html:
Replace the current value a new valid token. The code should now look like the following:

You can export the current map as a json file. This is useful when you are running your own kepler.gl application and want to load your map programmatticaly. The JSON file includes:
dataset: processed data to create used to render your map
config: layer, filter, map style and interaction settings. The map config includes the current layer, filter, map style and interaction settings.
Note: kepler.gl map config is coupled with loaded datasets. The dataId key is used to bind layers, filters and tooltip settings to a specific dataset. If you try to upload a configuration with a dataset in your own kepler.gl app, you also need to make sure your dataset id matches the dataId in the config.

To export the current map into your Dropbox account, click on Share Public Url and select Dropbox as your cloud storage. Perform the authentication against Dropbox using your credentials. Once the authentication process is completed, click on Upload and Kepler.gl will push your current map onto your account.
At the end of the process Kepler.gl will automatically generate a permalink for your work you can share with other users.
Last updated
Was this helpful?