Reducers
Reducers
Kepler.gl is a redux-connected component that utilizes redux to manage its state. The basic implementation of kepler.gl reducer is simple. However, to make the most of it, it's recommended to have basic knowledge on:
Redux state container

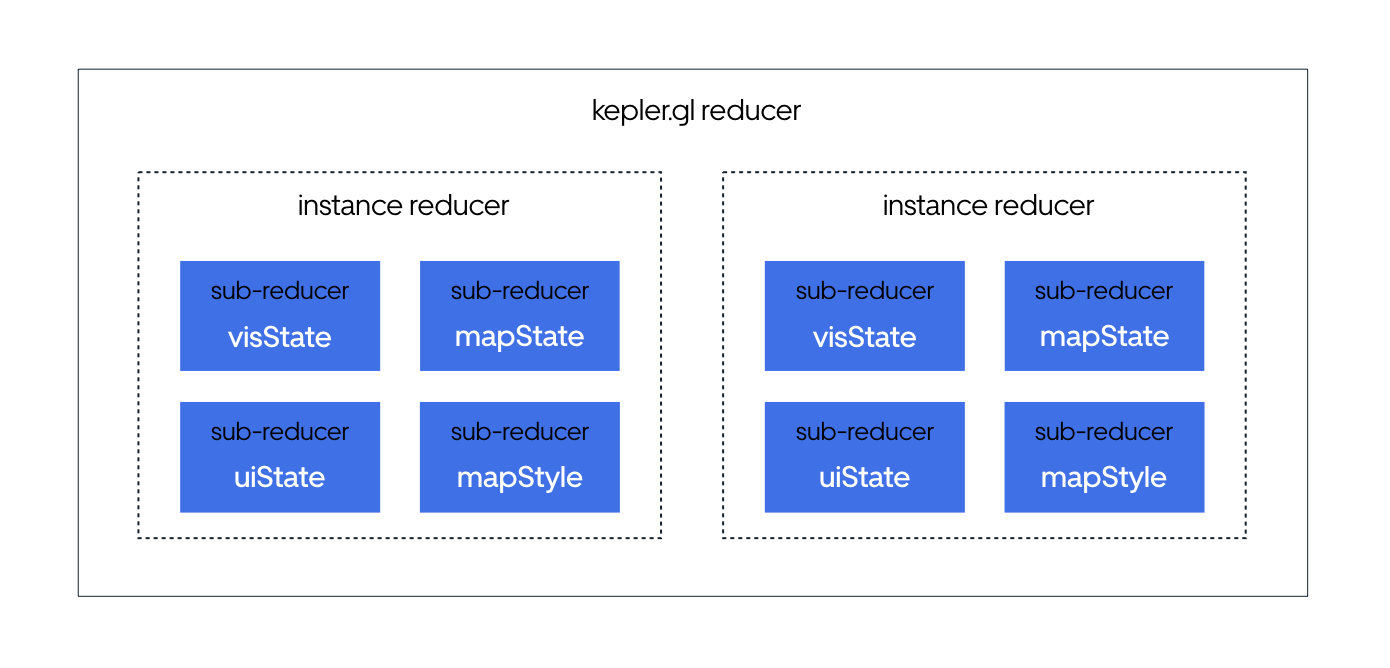
It is immportant to understand the relationship between kepler.gl reducer, instance reducer and subreducer. Kepler.gl reducer is the root reducer that combines multiple instance reducer, which manages the state of each individual kepler.gl component. The instance reducer is consists of 4 subreducers, each manages an independent part of the state.
KeplerGl Reducer
To connect kepler.gl components to your Redux app you'll need the following pieces from the kepler.gl package:
Redux Reducer:
keplerGlReducerimported from@kepler.gl/reducersReact Component:
KeplerGlimported from@kepler.gl/components
These are the only 2 pieces you need to get kepler.gl up and running in your app. When you mount kepler.gl reducer in your app reducer (with combineReducers), it will then managers ALL KeplerGl component instances that you add to your app. Each kepler.gl instance state is stored in a instance reduccer.
For instance, if you have 2 kepler.gl components in your App:
Your redux state will be:
Instance Reducer
Each kepler.gl component state is stored in a instance reduccer. A instance reducer has 4 subreducers. visState, mapState, mapStyle and uiState. Each of them managers a piece of state that is mostly self contained.
visState - Manages all data and visualization related state, including datasets, layers, filters and interaction configs. Some of the key updaters are
updateVisDataUpdater,layerConfigChangeUpdater,setFilterUpdater,interactionConfigChangeUpdater.mapState - Manages base map behavior including the viewport, drag rotate and toggle split maps. Key updates are
updateMapUpdater,toggleSplitMapUpdaterandtogglePerspectiveUpdater.mapStyle - Managers base map style, including setting base map style, toggling base map layers and adding custom base map style.
uiState - Managers all UI component transition state, including open / close side panel, current displayed panel etc. Note, ui state reducer is the only reducer that’s not saved in kepler.gl schema.
Subreducer
The subreducers - visState, mapState, mapStyle and uiState - are assembled by a list of action handlers, each handler mapped to a state transition function named xxUpdater. For instance, here is a snippet of the map state reducer in kepler.gl:
User can import a specific action handler in their root reducer and use it to directly modify kepler.gl’s state (without dispathcing a kepler.gl action). This will give user the full control over kepler.gl’s component state.
Here is an example how you can listen to an app action QUERY_SUCCESS and call updateVisDataUpdater to load data into kepler.gl.
Last updated
Was this helpful?