Custom theme
import KeplerGl from '@kepler.gl/components';
const Map = props => (
<KeplerGl
id="foo"
width={width}
mapboxApiAccessToken={token}
height={height}
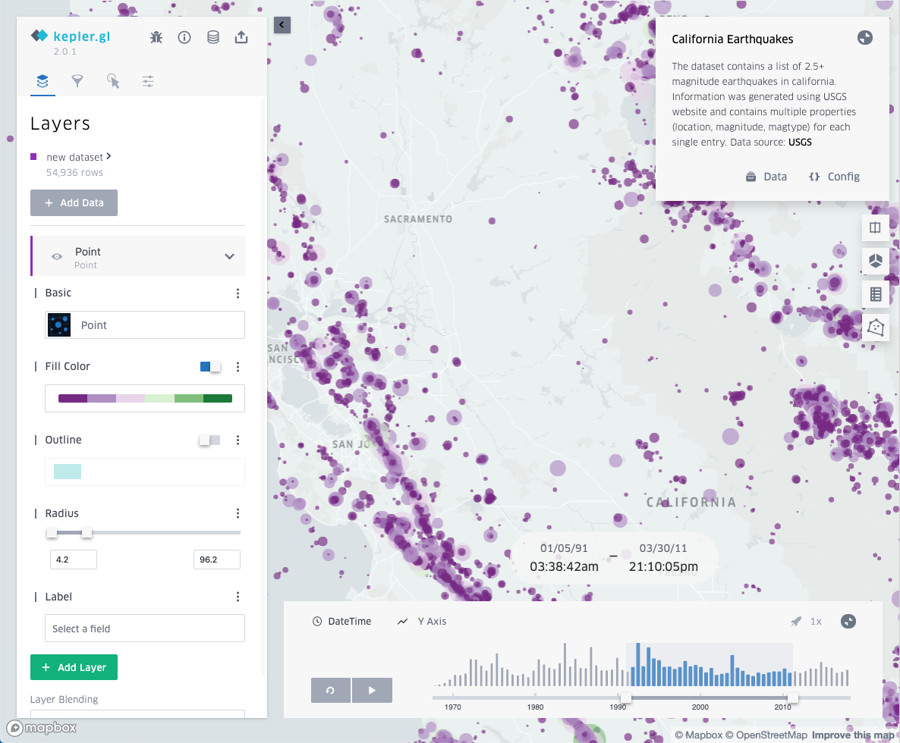
theme="light"
/>
);Available Themes
theme
Last updated
Was this helpful?