Saving and Loading Maps with Schema Manager

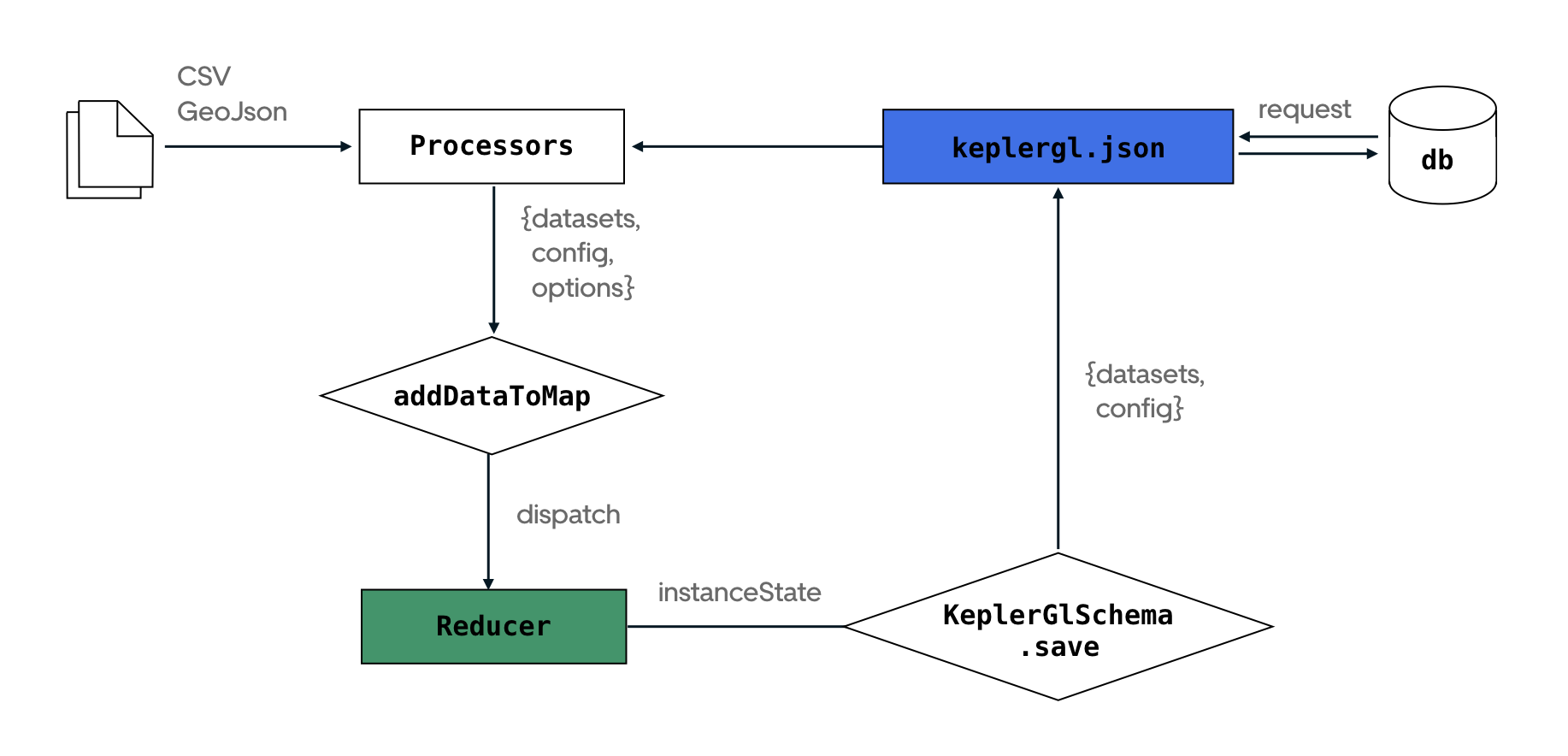
Kelper.gl provides a schema manager to save and load maps. It converts current map data and configuration into a smaller JSON blob. You can then load that JSON blob into an empty map by passing it to addDataToMap.
The reason kepler.gl provides a Schema manager is to make it easy for users to connect the kepler.gl client app to any database, saving map data / config and later load it back. With the schema manager, a map saved in an older version can still be parsed and loaded with the latest kepler.gl library.
Save map
Pass the instanceState to SchemaManager.save()
SchemaManager.save()will output a JSON blob including data and config.
Under the hood, SchemaManager.save() calls SchemaManager.getDatasetToSave() and SchemaManager.getConfigToSave()
SchemaManager.getDatasetToSave()will output an array of dataset.SchemaManager.getConfigToSave()will output a JSON blob of the current config.
In the example blow, foo is the id of the KeplerGl instance to be save.
Load map
Pass saved data and config to SchemaManager.load()
SchemaManager.load()will parsed saved config and data, apply version control, the output can then be passed toaddDataToMapdirectly.
Under the hood, SchemaManager.load() calls SchemaManager.parseSavedData() and SchemaManager.parseSavedConfig()
SchemaManager.parseSavedData()will output an array of parsed dataset.SchemaManager.parseSavedConfig()will output a JSON blob of the parsed config.
Match config with another dataset
Often times, people want to keep a map config as template, then load it with different datasets. To match a config with a different dataset, you need to make sure data.id in the new dataset matches the old one.
Last updated
Was this helpful?