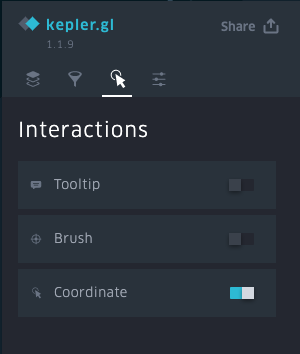
Interactions
You can toggle customization options on your map, including tooltips, brush highlighting, map imagery (water, parks, etc.), and more.

To toggle customization options on your map:
Open the Interactions menu by clicking the Interactions icon:
Click the switch next to the options you wish to activate/deactivate.
There are three types of interactions to choose from: Tooltip, Brushing and Coordinate. Note that only one of tooltip and brushing can be on at a time.
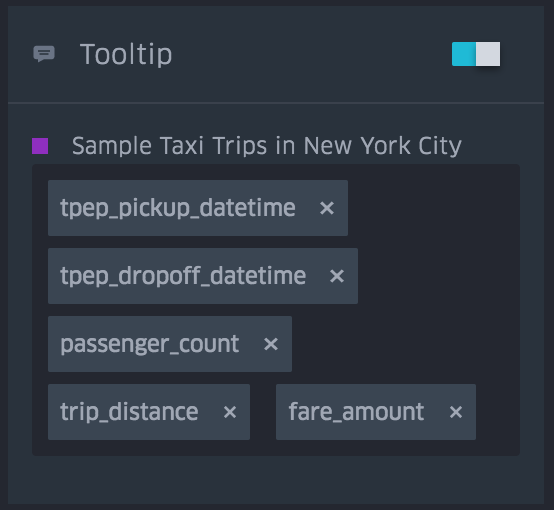
Tooltips
tooltip displays metrics when hovering over a data point. You can choose which fields are displayed from the tooltip config menu.

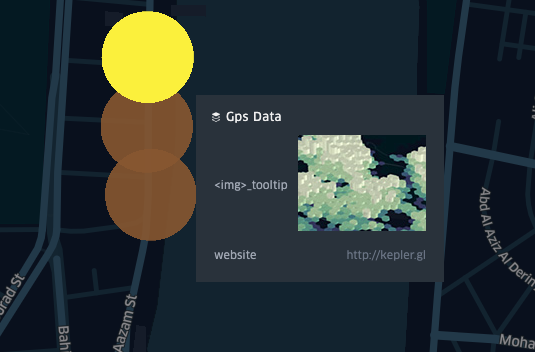
Image Image can be added to tooltip. If field name contains
<img>and the field content containshttpurlid
<img>-tooltip1
http://my-image.com/my-image-0.png2
http://my-image.com/my-image-1.pngWeb link
Tooltip can be a clicable weblink. To add a web link as tooltip, add url starts with
http://to the field content.

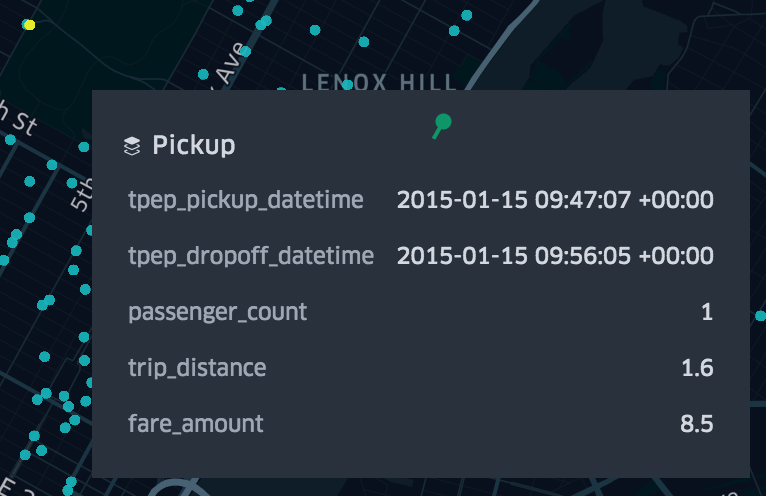
Tip: click a point to pin the tooltip info to the map. To unpin the tooltip, press the blue pin icon.

Brushing
Brush: Brush allows you to highlight areas with the cursor. When brush is turned on, all layers darken. Only the portion you hover over with the cursor is illuminated. Brush works well with arc layers in particular.

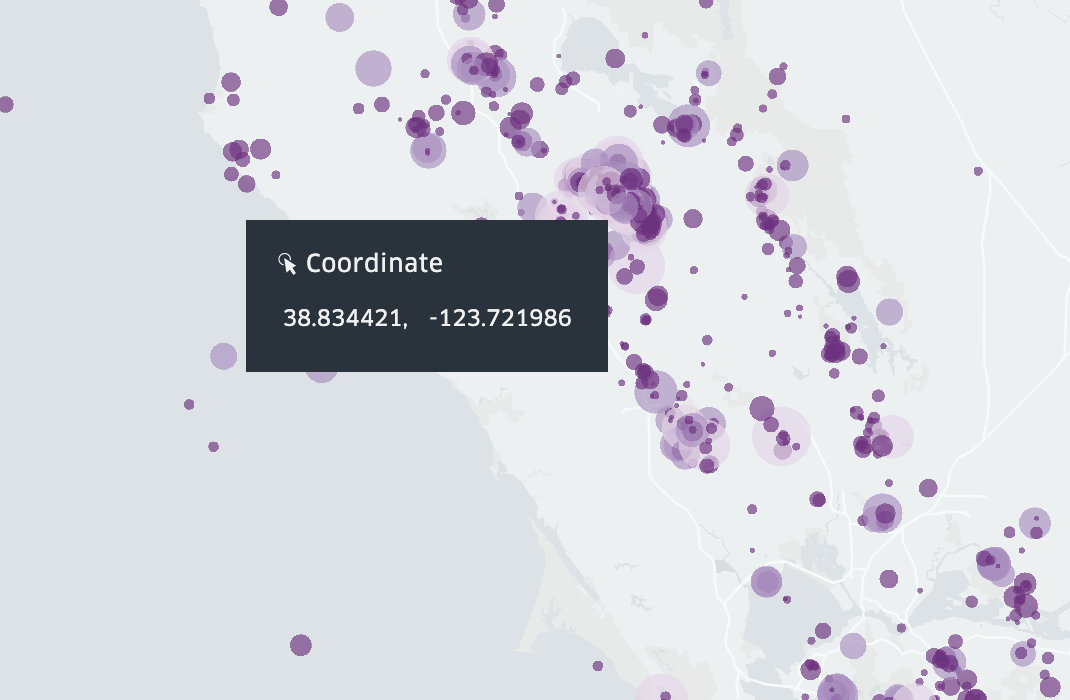
Display Coordinates

When then on coordinate, a panel contains latitude and longitude will follow your mouse
Last updated
Was this helpful?