Jupyter Notebook
Jupyter Notebook
kepler.gl for Jupyter User Guide
Table of contents
Install
Prerequisites
Python >= 2
ipywidgets >= 7.0.0
To install use pip:
If you're on Mac, used pip install, and you're running Notebook 5.3 and above, you don't need to run the following:
If you are using Jupyter Lab, you will also need to install the JupyterLab extension. This require node > 10.15.0
If you use Homebrew on Mac:
Then install jupyter labextension.
Prerequisites for JupyterLab
Node > 10.15.0
Python 3
JupyterLab>=1.0.0
1. Load keplergl map
KeplerGl()
KeplerGl()Input:
heightoptional default:400Height of the map display
datadictoptionalDatasets as a dictionary, key is the name of the dataset. Read more on Accepted data format
use_arrowbooloptional default:FalseAllow load and render data faster using GeoArrow
configdictoptionalMap config as a dictionary. The
dataIdin the layer and filter settings should match thenameof the dataset they are created undershow_docsbooloptionalBy default, the User Guide URL (https://docs.kepler.gl/docs/keplergl-jupyter) will be printed when a map is created. To hide the User Guide URL, set
show_docs=False.
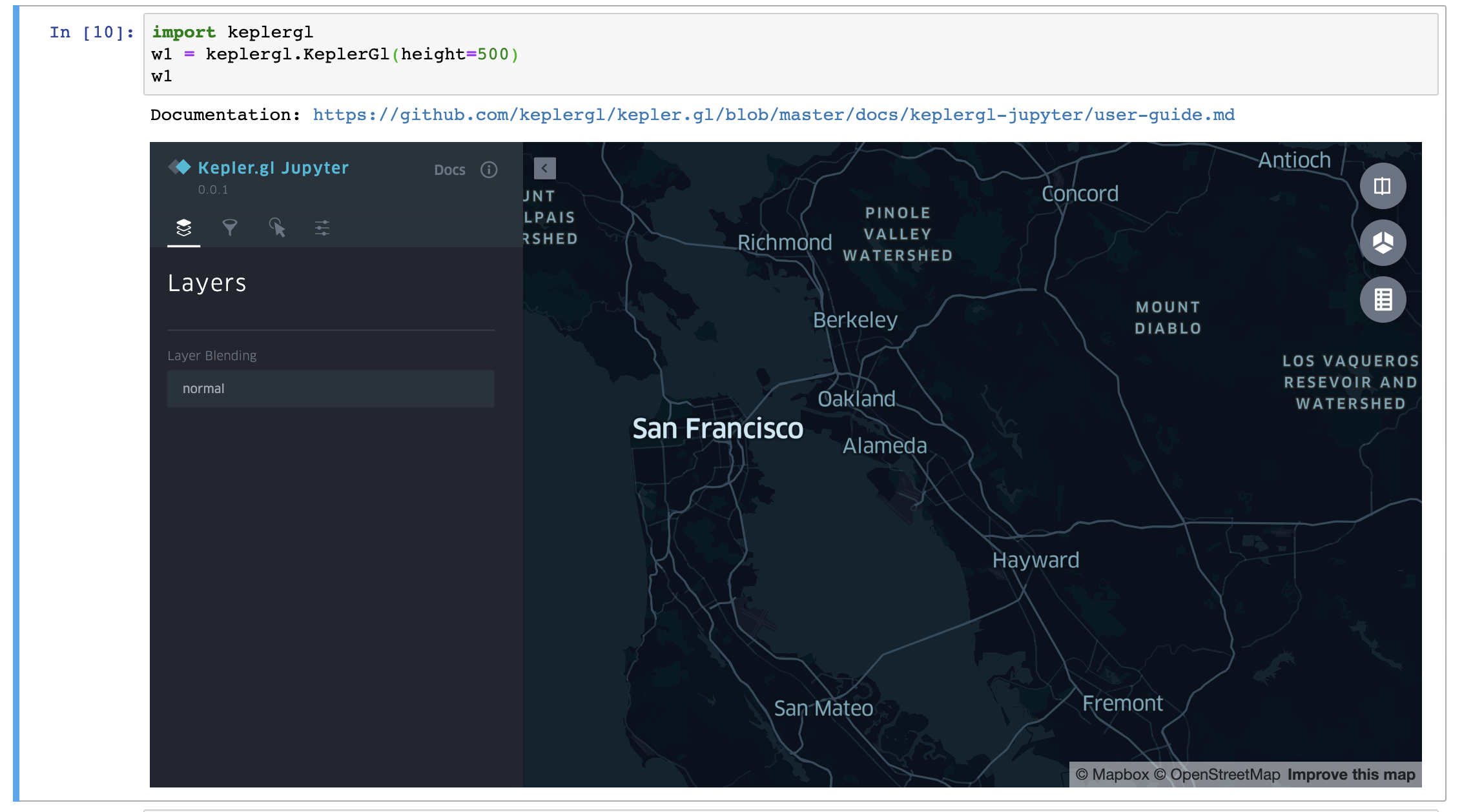
The following command will load kepler.gl widget below a cell. The map object created here is map_1 it will be used throughout the code example in this doc.

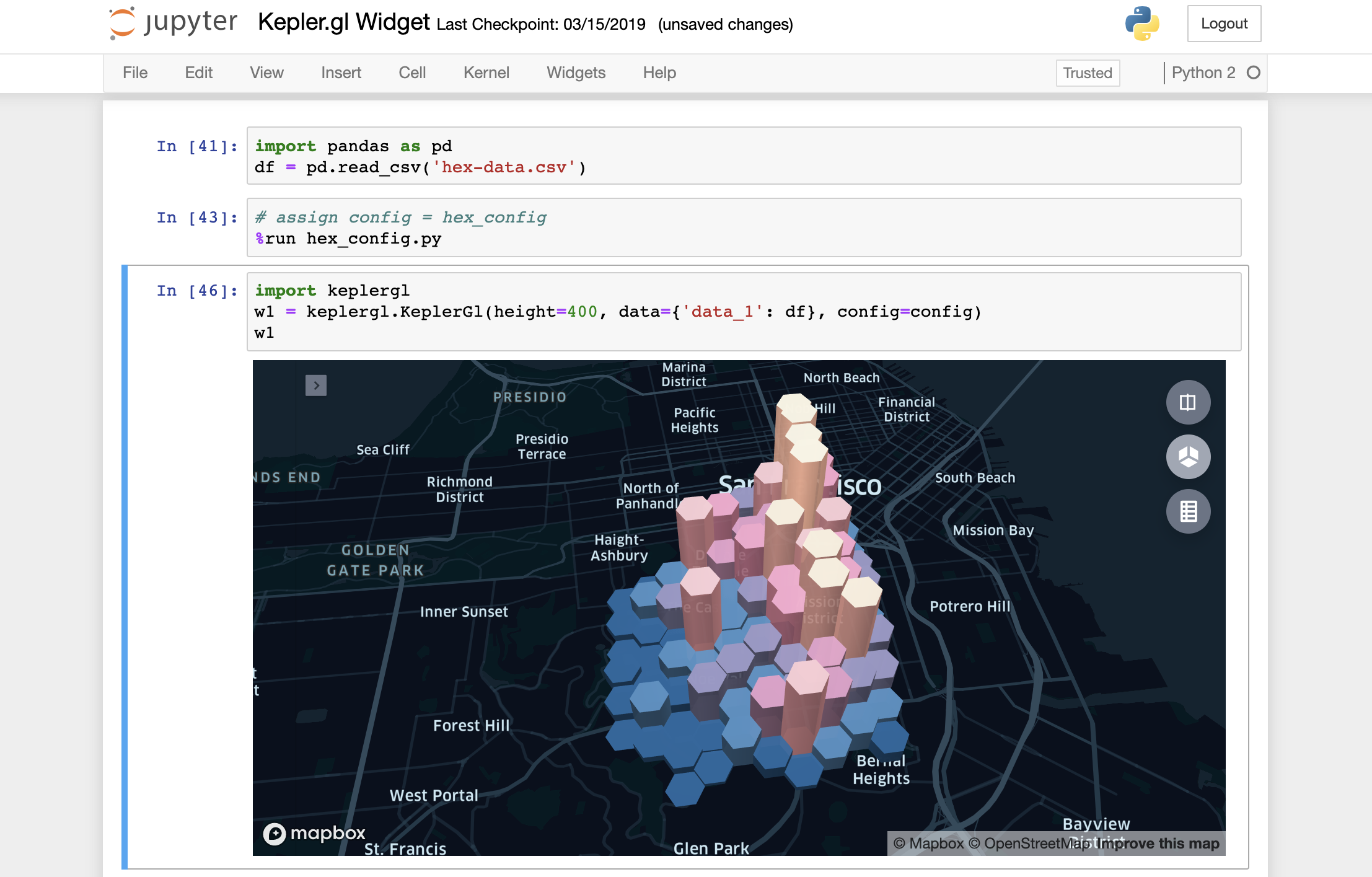
You can also create the map and pass in the data or data and config at the same time. Follow the instruction to match config with data

2. Add Data
.add_data()
.add_data()Inputs
datarequired CSV, GeoJSON or DataFrame. Read more on Accepted data formatnamerequired Name of the data entry.use_arrowoptional Allow load and render data faster using GeoArrow.
name of the dataset will be the saved to the dataId property of each layer, filter and interactionConfig in the config.
kepler.gl expected the data to be CSV, GeoJSON, DataFrame or GeoDataFrame. You can call add_data multiple times to add multiple datasets to kepler.gl

.data
.dataPrint the current data added to the map. As a Dict
3. Data Format
kepler.gl supports CSV, GeoJSON, Pandas DataFrame or GeoPandas GeoDataFrame.
CSV
CSVYou can create a CSV string by reading from a CSV file.
GeoJSON
GeoJSONAccording to GeoJSON Specification (RFC 7946): GeoJSON is a format for encoding a variety of geographic data structures. A GeoJSON object may represent a region of space (a Geometry), a spatially bounded entity (a Feature), or a list of Features (a FeatureCollection). GeoJSON supports the following geometry types: Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon, and GeometryCollection. Features in GeoJSON contain a Geometry object and additional properties, and a FeatureCollection contains a list of Features.
kepler.gl supports all the GeoJSON types above excepts GeometryCollection. You can pass in either a single Feature or a FeatureCollection. You can format the GeoJSON either as a string or a dict type
Geometries (Polygons, LindStrings) can be embedded into CSV or DataFrame with a GeoJSON Json string. Use the geometry property of a Feature, which includes type and coordinates.
DataFrame
DataFramekepler.gl accepts pandas.DataFrame
GeoDataFrame
GeoDataFramekepler.gl accepts geopandas.GeoDataFrame, it automatically converts the current geometry column from shapely to wkt string and re-projects geometries to latitude and longitude (EPSG:4326) if the active geometry column is in a different projection.

WKT
WKTYou can embed geometries (Polygon, LineStrings etc) into CSV or DataFrame using WKT
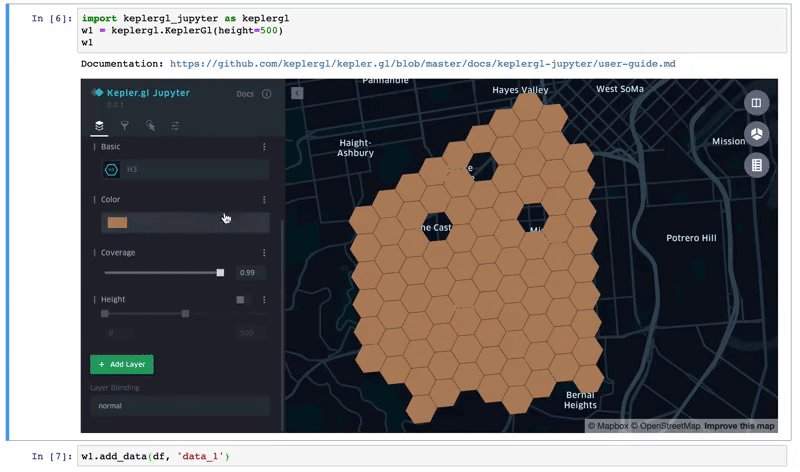
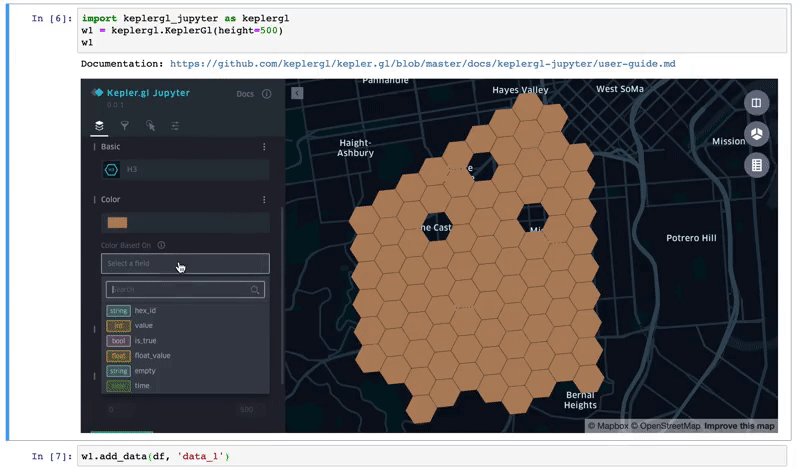
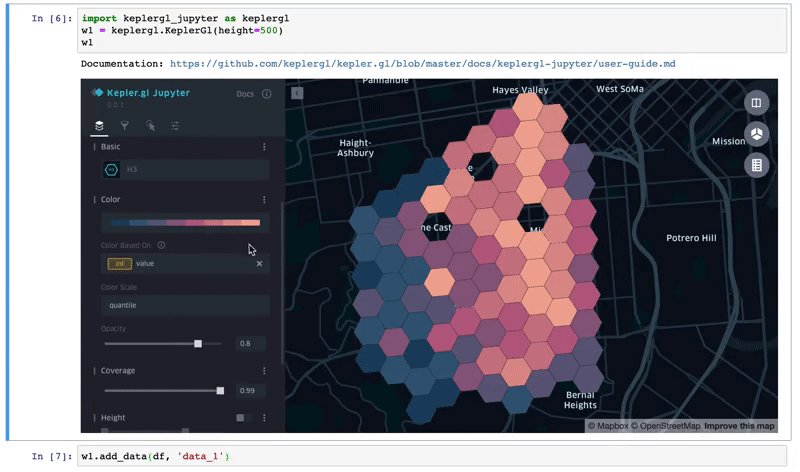
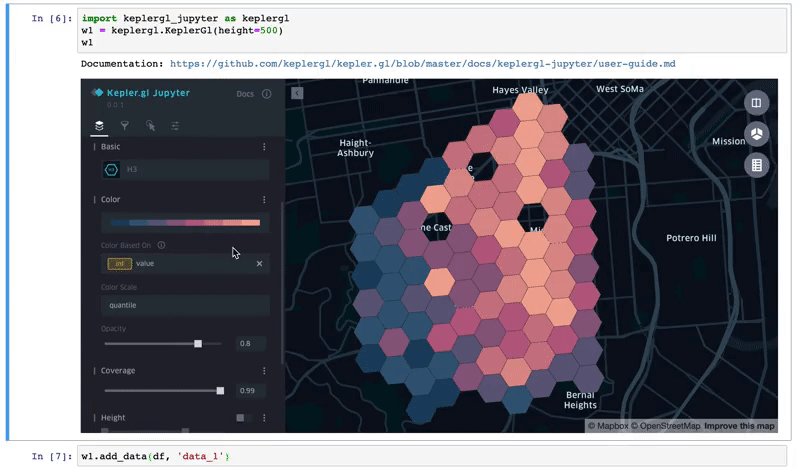
4. Customize the map
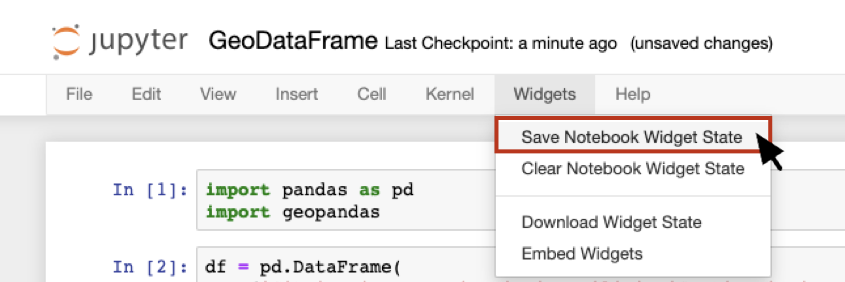
Interact with kepler.gl and customize layers and filters. Map data and config will be stored locally to the widget state. To make sure the map state is saved, select Widgets > Save Notebook Widget State, before shutting down the kernel.

5. Save and load config
.config
.configyou can print your current map configuration at any time in the notebook
When the map is final, you can copy this config and load it later to reproduce the same map. Follow the instruction to match config with data.
Apply config to a map:
Directly apply config to the map.
Load it when creating the map
If want to load the map next time with this saved config, the easiest way to do is to save the it to a file and use the magic command %run to load it w/o cluttering up your notebook.
6. Match config with data
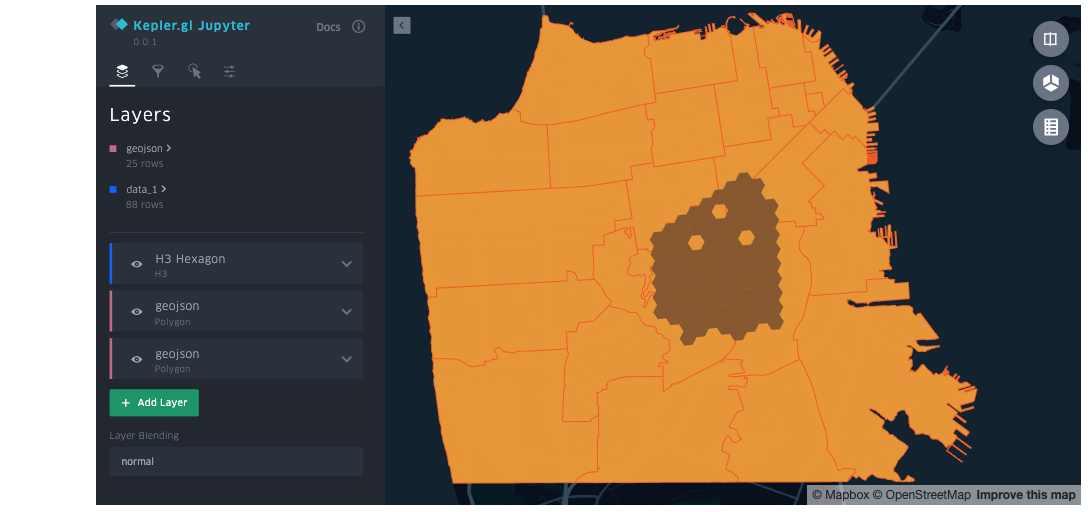
All layers, filters and tooltips are associated with a specific dataset. Therefore the data and config in the map has to be able to match each other. The name of the dataset is assigned to:
dataIdoflayer.config,dataIdoffilterkey in
interactionConfig.tooltip.fieldToShow.

You can use the same config on another dataset with the same name and schema.
7. Save Map
When you click in the map and change settings, config is saved to widget state. Closing the notebook and reopen it will reload current map. However, you need to manually select Widget > Save Notebook Widget State before shut downing the kernel to make sure it will be reloaded.

.save_to_html()
.save_to_html()input
data: optional A data dictionary {"name": data}, if not provided, will use current map dataconfig: optional map config dictionary, if not provided, will use current map configfile_name: optional the html file name, default iskeplergl_map.htmlread_only: optional ifread_onlyisTrue, hide side panel to disable map customization
You can export your current map as an interactive html file.
._repr_html_()
._repr_html_()input
data: optional A data dictionary {"name": data}, if not provided, will use current map dataconfig: optional map config dictionary, if not provided, will use current map configread_only: optional ifread_onlyisTrue, hide side panel to disable map customization
You can also directly serve the current map via a flask app. To do that return kepler’s map HTML representation. Here is an example on how to do that:
Demo Notebooks
Load kepler.gl: Load kepler.gl widget, add data and config
Geometry as String: Embed Polygon geometries as
GeoJsonandWKTinside aCSVGeoJSON: Load GeoJSON to kepler.gl
DataFrame: Load DataFrame to kepler.gl
GeoDataFrame: Load GeoDataFrame to kepler.gl
FAQ & Troubleshoot
1. What about Microsoft Windows?
keplergl is currently only published to PyPI, and unfortunately I use a Mac. If you encounter errors installing it on windows, this issue might shed some light. Follow this issue for conda support.
2. Install keplergl-jupyter on Jupyter Lab failed?
Make sure you are using node 8.15.0. and you have installed @jupyter-widgets/jupyterlab-manager. Depends on your JupyterLab version. You might need to install the specific version of jupyterlab-manager. with jupyter labextension install @jupyter-widgets/[email protected]. When use it in Jupyter lab, keplergl is only supported in JupyterLab > 1.0 and Python 3.
Run jupyter labextension install keplergl-jupyter --debug and copy console output before creating an issue.
If you are running install and uninstall several times. You should run.
2.1 JavaScript heap out of memory when installing lab extension
If you see this error during install labextension
run
3. Is my lab extension successfully installed?
Run jupyter labextension list You should see below. (Version may vary)
4. What's your python and node env
Python
Node (Only for JupyterLab)
Last updated
Was this helpful?